SydneyのテーマのUIは素晴らしいですが、無料テーマだとcssやphpを微妙に修正したいところが出てきます。Sydneyの更新頻度は高いので、親テーマを修正せずに子テーマを作成して、子テーマで修正したいと思います。
Sydneyの子テーマを作ろう
Sydney公式サイトの子テーマからテーマファイルをダウンロードします。圧縮ファイル内には3つのファイルが入っています。
| function.php | テーマ内で使う関数の定義や管理画面の設定 |
| screenshot.png | 「外観」>「テーマ」のスクリーンショット |
| style.css | スタイルシート |
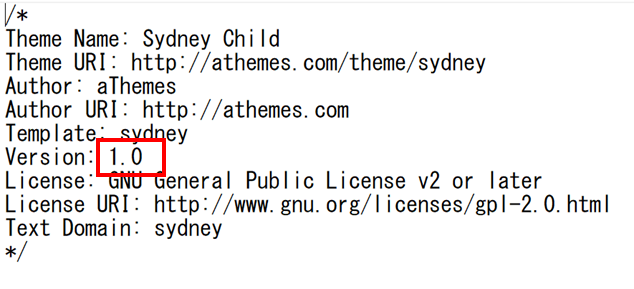
このままアップロードしても問題ありませんが、今後の更新作業時に親テーマのバージョン管理をしておきたいので、「style.css」を開いてVersionを親テーマのVersionに変更して保存しましょう。

次にテーマの細部の変更を行う場合、子テーマ用の各phpファイルも用意しましょう。先にFTPなどで親テーマから、変更を行う可能性があるファイルをダウンロードをし、sydney-childのフォルダに格納します。
| footer.php | フッター |
| header.php | ヘッダー |
| home.php | 投稿ページ |
| index.php | メインインデックスのテンプレート |
| page-templates/page_front-page.php | フロントページ固定ページテンプレート |
| page-templates/page_fullwidth.php | 全幅固定ページテンプレート |
| page.php | 個別投稿ページ |
| search.php | 検索結果 |
| sidebar-footer.php | サイドバーフッター |
| sidebar.php | サイドバー |
| single.php | 個別投稿 |
Sydneyの子テーマをアップロードして切り替えよう
sydney-childのフォルダをzipに圧縮して、「テーマ」>「外観」>「新規追加」>「テーマをアップロード」からzipファイルを選択して、子テーマのアップロードを行います。
アップロードが成功したら、「テーマ」から「Sydney Child」が表示されるようになります。「Sydney Child」を有効化すると、子テーマに切り替えることができます。